Importing Swift packages into a playground in Xcode 12
An exciting new feature in Xcode 12 is that Swift packages can now be directly imported into a playground. While it’s been possible to use third party frameworks within a playground for quite a while, this is the first time that packages can simply be dragged and dropped into a playground workspace and used as-is.
To use this new feature, start by opening up the Xcode 12 beta and create a new playground using the File > New > Playground command. Then, once you’ve picked your platform of choice and your playground has been created, convert it into an Xcode workspace by selecting File > Save As Workspace.
With that done, you can now simply drag and drop any folder containing a Swift package from Finder right into your new workspace’s project navigator. Just make sure that you drop the package outside of your playground itself, so that it becomes a sibling to your playground within the workspace.
Also make sure that your playground’s Build Active Scheme setting (which you can find within its inspector) is enabled, which is the default for new playgrounds created in Xcode 12.
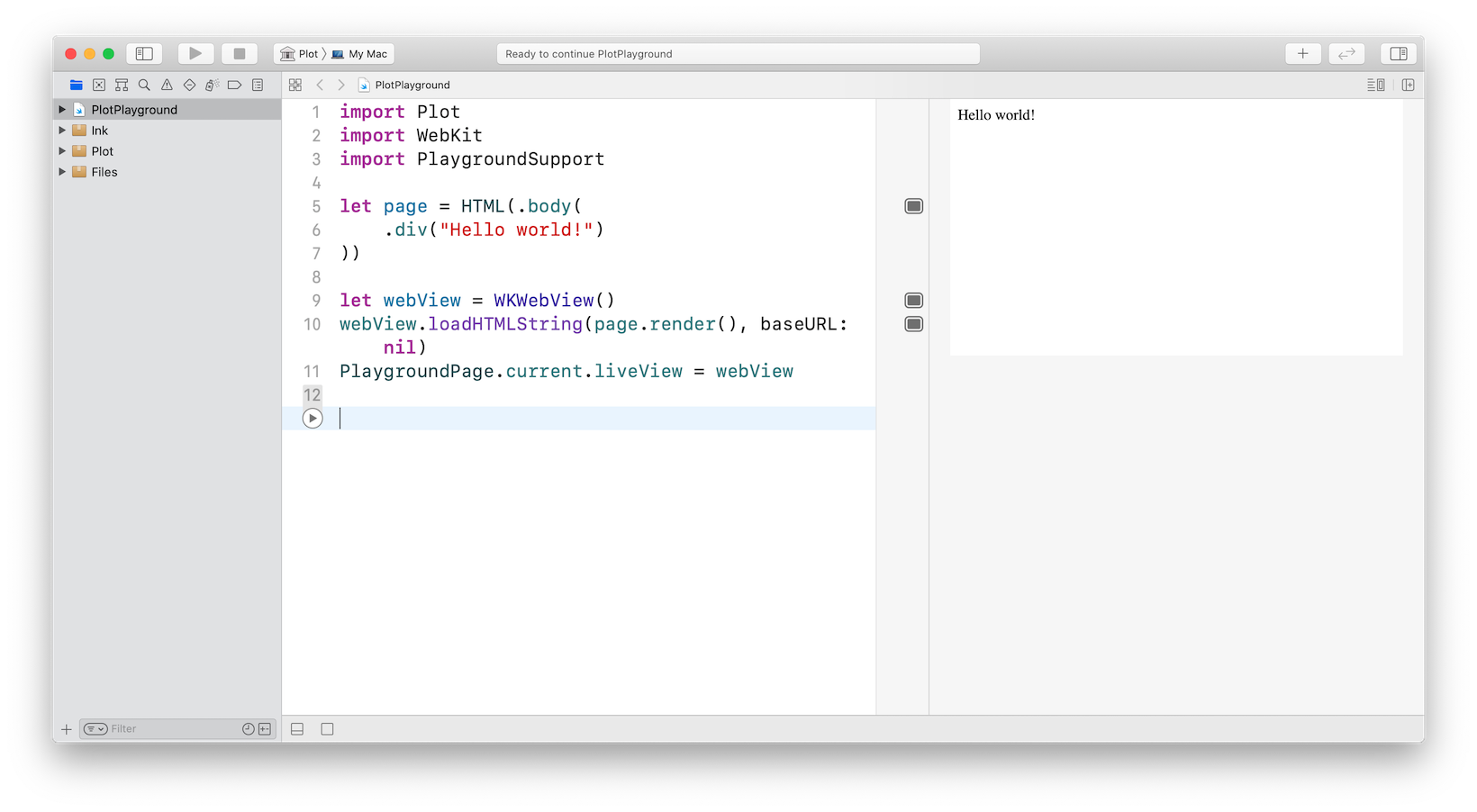
Now, all that you have to do is to import the package that you added within your playground, and you’re good to go. For example, you can use this new feature to play around with writing type-safe HTML using Plot (which is also used to render all of this website), like this:

I love this new feature, since it’ll make trying out a new package (or a new idea using an existing package) so much easier, without having to rely on any third party tools or custom scripts. Hope this short little guide has helped you get started, and that you’ll enjoy being able to import packages directly into your playgrounds.
Thanks for reading! 🚀
 Zeplin
ZeplinZeplin is a connected space for product teams where they can handoff designs and style guides with accurate specs, assets, and code snippets — completely automatically. Import these resources directly into Xcode, as generated Swift snippets and asset catalog items.

